長いタイトルですが、、、 調べてもなかなか日本語の情報が無かったり完全でなかったりしたので、他に困っている人に少しでも検索にひっかかりやすいようにするためにこうしました。 手順は自分向けのメモの体裁を取っていますが、必要となる手順は書いたつもりです。 お役に立てればうれしいです。
Docker関連の設定
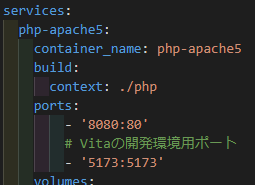
- docker-compose.yml” の appサーバーの設定で 5173番ポートを開放する。

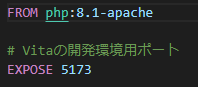
- appサーバーの “Dockerfile” にも 5173番ポート開放の設定を記載する。

- docker で Lalavel を起動する。
各種インストール
- Laravelをインストールする。
- viteをインストールする。
$ npm install- tailwindcss をインストールする。
$ npm install -D tailwindcss postcss autoprefixer
$ npx tailwindcss init -p- Laravelにtailwindcss の ページネーションテンプレートをインストールする。
$ php artisan vendor:publish --tag=laravel-paginationするとresources/views/vendor/pagination にページネーションのbladeテンプレートが作成される。

Laravelプロジェクトで各種設定をする
- tailwind.config.js の content セクションに以下の記述を追加する。
content: [
'./resources/**/*.blade.php',
'./resources/**/*.js',
'./resources/**/*.vue',
'./vendor/laravel/framework/src/Illuminate/Pagination/resources/views/*.blade.php',
],- ./resources/css/app.css に以下の追記をする。
@tailwind base;
@tailwind components;
@tailwind utilities;- bladeテンプレートのheadタグ内に @vite() ディレクティブを追記する。括弧内には参照する cssファイル, jsファイル、またはその両方を記載する。

や

など
- vite.config.js に以下を追記する。
server: {
host: true,
hmr: {
host: 'localhost'
},
watch: {
usePolling: true
}
}Vite の開発用サーバーを起動する
$ npm run devこれでブラウザでページを表示すると、以後はコードを修正して保存するたびにホットリロードが走り自動で表示が更新されます。 尚、開発用サーバーを止める時は Ctrl + C です。